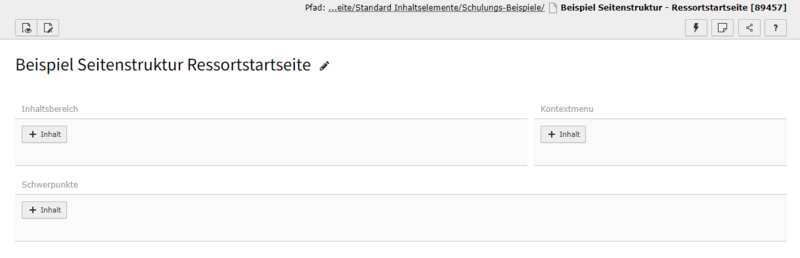
Ressortstartseite
Mit Hochladen von Bildern in den Tab „Ressourcen“ in den Seiteneigenschaften wird auf der Startsteite ein Slider mit den hochgeladenen Motiven und eingetragen Texten und Verlinkungen angezeigt.
Auf der Ressortstartseite wird automatisch eine Navigationsmenü erzeugt, sobald unter der Einstiegsseite der Subdomain (Weltkugel) Seiten angelegt sind.
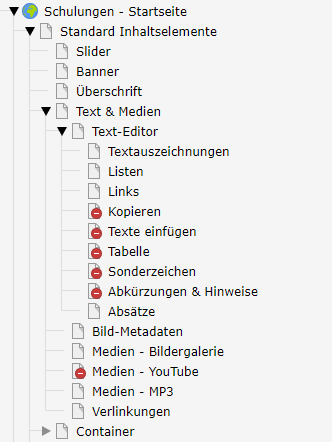
Seiten der 1. Hierachie im Seitenbaum werden prominent am Beginn der Ressortstartseite über dem Slider und auf jeder Unterseite angezeigt.
Beispiel:
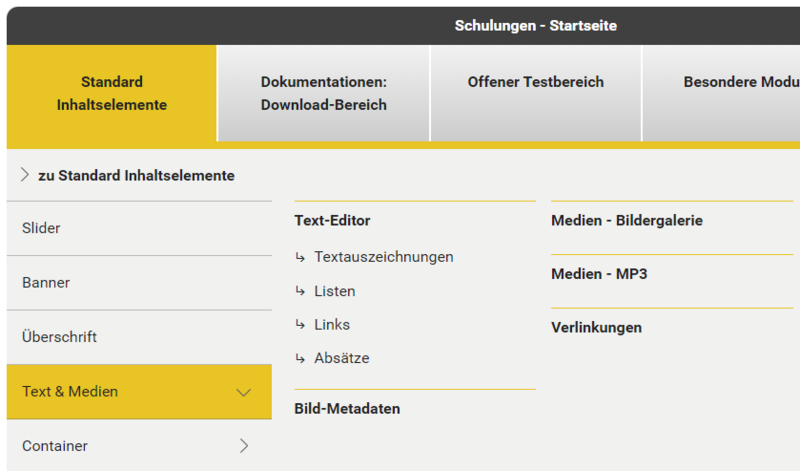
Seiten der 2. bis (maximal) 4. Ebene werden im aufgeklappten Bereich der Navigation angezeigt.
Dabei stehen die Seiten der 2. Ebene immer ganz rechts, gibt es weitere Unterseiten, wird dies durch das Zeichen > angezeigt und die Seiten können darüber im rechten Bereich eingeblendet werden (der erste Eintrag in der Navigation ist per Default immer dargestellt).
Beispiel:
Im Haupt-Inhaltsbereich der Ressortstarteite können News platziert werden. Dazu muss ein entsprechendes Plugin dort eingebunden werden. Mehr dazu erfahren Sie im Online Schulungsbereich.
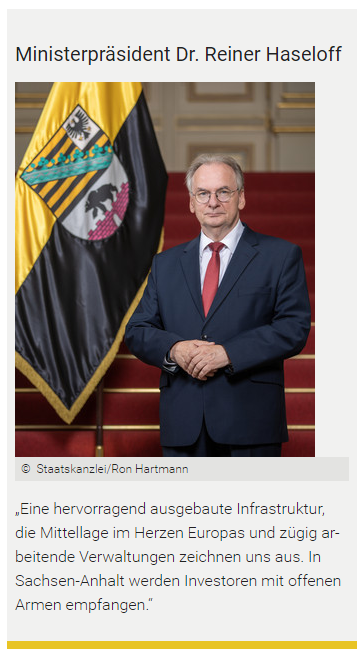
Die Startseite kann ein Grußwort enthalten. Dieses wird zu oberst im Kontextmenü platziert.
Wählen Sie für die Erstellung das Inhaltselement „Text&Media“ aus und wählen Sie unter Erscheinungsbild das Layout „Grußwort Startseite“ aus:
Das Grußwort darf nur auf der Startseite einer Subdomain platziert werden.
In der Spalte Kontextmenü sollten zusätzlich die Kontaktinformation für den Bereich integriert sein.
Verlinkungen im Kontextmenü sollten als „Button Kontextmenü“ angelegt werden.
Wählen Sie für die Erstellung das Inhaltselement „Text&Media“ aus, lassen Sie das Feld "Überschrift" leer und tragen Sie im Feld "Text" den Text ein, den Sie verlinken möchten.
Über das Symbol "Link:" hinter dem gleichnamigen Feld wählen Sie im Dialog die passende Option – Seite oder Externe URL aus – und nehmen die Konfiguration vor.
Wählen Sie unter Erscheinungsbild das Layout „Button Kontextmenü“ aus:
Die Integration von einem Social Media-Stream ist ebenfalls im Kontextmenü möglich. Wenden Sie sich dazu bitte an die Staatskanzlei.
Der Bereich Schwerpunkte geht über die gesamte Breite der Webseite. Bei der Nutzung dieses Bereichs ist darauf zu achten, dass die Inhalte in den beiden darüber liegenden Seiten Inhaltsbereich und Kontextmenü möglichst ausgewogen sind*.
In diesem Bereich sollen thematische Schwerpunkte des Webauftritts angeteasert werden, der Nutzer*innen kann über die Teaser per Klick direkt in diese Bereiche gelangen.
Nachfolgend eine Empfehlung für Inhaltselemente, die für die Erstellung von Schwerpunkt-Teasern genutzt werden können und die zugehörigen Bedingungen bzw. Vorteile oder Einschränkungen.
Text & Media
Hier haben Sie redaktionell die meisten Freiheiten.
Sie können folgende Elemente verlinken:
- Überschift
- Bild
- Text
Beim Setzen des Links wählen Sie bitte im Tab „Seiten“ die Zielseite aus.
Platzieren das Inhaltselement in einem Container um mehrere Teaser nebeneinander darzustellen.
Layout unter Erscheinungsbild: Standard oder Graue Box
- Bild und Text werden selbst formuliert und müssen bei Bedarf erneuert / angepasst werden.
- Wenn die Bilder unterschiedliche Höhen haben, kann das über den Bildeditor angepasst werden (z.B. alle auf 4:3 bearbeiten)
- Ändert sich die Position der Zielseite im Seitenbaum, ist das kein Problem, sofern bei der Verlinkung die Seite ausgewählt wurde.
- Es kann auch auf im Menü ausgeblendete Seiten verlinkt werden.
Menü > Seiten
Die Erstellung der Teaser erfolgt automatisch. Bild- und Text werden aus den Seiteneigenschaften der im Menü hinterlegten Seite übernommen (Metadaten & Ressourcen). Der Link zur Zielseite wird in der Überschrift und hinter dem Bild automatisiert eingefügt.
Es werden immer zwei Teaser nebeneinander angezeigt.
Die Reihenfolge der Teaser kann geändert werden.
Layout unter Erscheinungsbild: Schwerpunkte
- Bild und Text werden automatisch angepasst, wenn diese Einträge auf der Seite geändert werden.
- Ändert sich die Position der Zielseite im Seitenbaum, ist das kein Problem.
- Es werden nur Teaser für im Menü sichtbare Seiten angezeigt.
- Wenn die Bilder unterschiedliche Höhen haben, kann das nicht angepasst werden. Es wird immer das Original-Bild dargestellt, Anpassungen auf dem Tab Ressourcen über den Bild-Editor greifen nicht.