Text & Medien
Im Inhaltselement Text & Medien wird auf dem Tab Allgemein der Text eingefügt sowie eine Überschrift für das Element.
Für das Inhaltselement können Sie auf dem Tab "Erscheinungsbild" festlegen, ob der Inhalt als Standard oder als "graue Box" (im Dropdown Layout) dargestellt wird.
Einbindung von Bildern
Auf dem Tab "Medien" können Mediendateien hinzugefügt und die Einbindung in den Text definert werden. Der häufigste Fall ist die Einbindung von Medien.
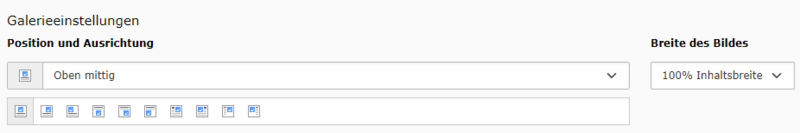
Über die Galerieeinstellungen kann die Ausrichting von Text und Bildern bestimmt werden. Nachstehend auf der Seite finden Sie ein paar Beispiele.
Beachtet werden muss, dass bei den Ausrichtungen beginnend mit "unten" und "oben" das Bild immer mit einer Breite von 100% dargestellt wird. Entsprechend ist im Dropdown Breite des Bildes die Auswahl "100% Inhaltsbreite" zu wählen. Werden 50% oder 25% gewählt, geht das Bild weiterhin über die gesamte Breite, es wird aber unscharf.
Werden hier mehr als ein Bild hochgeladen, kann die Auswahl 25% und 50% wieder genutzt werden, abhängig von der Anzahl der Bilder - um vier Bilder nebeneinander darzustellen, stellen Sie 25% ein.

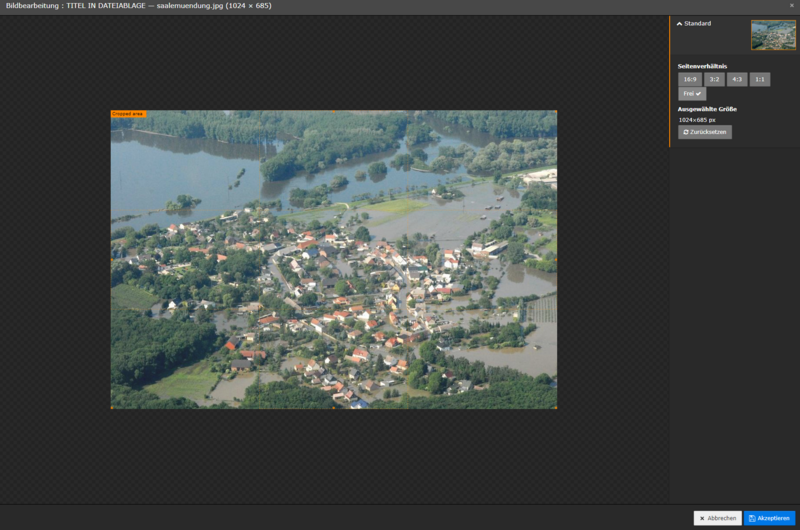
Befüllen Sie den Titel und das Feld "Alternativer Text" und geben Sie dort an, was auf dem Bild zu sehen ist. Das Feld ist wichtig für die Barrierefereiheit.
Vergessen Sie den Copyright-Vermerk für das Bild nicht und vergeben Sie einen Bildtitel,
Beispiele
Text mit Bild - Unten mittig - 100% Inhaltsbreite
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren.

Text mit 2 Bildern - Unten mittig - 50% Inhaltsbreite
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.



Text mit Bild - Neben dem Text links - 50% Inhaltsbreite
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Text mit Bild - Im Text links - Breite 25%

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.