Formulare erstellen
Für die Erstellung von Formularen steht Ihnen das TYPO3-Modul Formulare zur Verfügung.
Um ein Formular im Landesportal zu intgegreren beachten Sie bnitte folgenden Schritte:
- Erstellen Sie ein Formular
- Das fertige Formular integrieren Sie auf der ausgewählten Inhaltsseite
- Legen Sie unterhalb der Inhaltsseite eine neue Seite "Danke" an - auf diese Seite werden die User nach Absenden des Formulars geleitet
Formular erstellen
Mit Klick auf das Modul Formulare erscheint eine Übersicht der bisher erstellten Formulare.
Mit Klick Plus-Symbol in der Überschriftenleiste legen Sie ein neues Formular an. Da es sich um ein äußerst umfangreiches Modul mit vielen individuell anpassbaren Feldern und Funktionen handelt, finden Sie alle notwendigen Schritte im Dokument Kurzanleitung zur Erstellung von Formularen mit dem "Formulare"-Modul.
Ergänzend zu dem Dokument beachten Sie bitte unten auf der Seite noch die wichtigen Hinweise. Zusätzlich beschreiben wir noch eine besondere Funktion "Formular an verschiedene Empfänger schicken lassen - abhängig von einer Auswahl im Formular", die Sie auhc nutzen können.
Formular integrieren
Das Formular wird über ein „Plug-in“ (auf dem Tab Formular im Dialog für die Inhaltselemente) in die Seite eingefügt.
Wenn Sie für das Forumlar eine eigene, neue Seite erstellen, platzieren Sie bitte zunächste das Inhaltselement "Nur Überschrift" oben auf der Seite, tragen Sie einen passenden Text ein und wählen Sie H1 als Typ aus. Darunter platzierne Sie dann das Formualr-Plugin. Der Name des Formulars, den Sie bei der Anlage vergeben haben, wird dann mit der Integration des Plug-ins oberhalb vomn Formular als Übnerschrift der Kategorie H2 eingefügt.
Sie können das Formular auch innerhalb einer Inhaltsseite platzieren. Fügen Sie dan der gewünschten Stelle das Plug-in ein. Bei deiser Variante sollten Sie als Finisher „Bestätigungsmeldung“ auswählen und einen Text eintragen. Dieser wird nach dem Versand des Formulars direkt auf der Seite ans dem Platz, wo das Formular eingebunden ist, anzeigt.
Dankeseite anlegen
Wir empfehlen für jedes Formular eine eigene Danke-Seite anzulegen. So kann beispielsweise über integrierte Analytics-Dienste eine Abschlussrate für die Formulare ermittelt werden. Die Danke-SEite sollte im Menü als sichtbar konfiguriert sein, so kann der User über das Breadcrumb-Menü der Seite wieder zurück navigieren.
Richten Sie als Finisher „Weiterleitung zu einer Seite“ ein.
Wichtige Hinweise
- Achten Sie zudem darauf, dass im Feld Adresse des Absenders noreply@service.sachsen-anhalt.de eingetragen ist. Variablen wie {email-1} sollten in diesem Feld nicht verwendet werden.
- Nutzen mehrere Finisher für ein Formular, achten Sie darauf, dass der Finisher „Weiterleitung zu einer Seite" immer am Ende der Auflistung aller Finisher steht. Denn mit diesem Finisher beendet das System stets alle Finisher-Aktionen.
- Um lange Formulare für den User angenehmer in der Nutzung zu machen, erstellen Sie am besten ein mehrschrittiges Formular. Fügen Sie die einzelnen Schritte dem Formular über den Button “Neuen Schritt erstellen” hinzu. Als letzte Seite empfiehöt es sich, eine Zusammenfassung zu integrieren.
- Die Inhalte aus den Text-Elementen Statischer Text und Verknüpfte Inhaltselemente werden nicht in Mails, die über den Finisher konfiguriert werden, übernommen. Das Element Feldgruppe ist als Strukturierungselement gedacht, damit kann das Formular in Absätze unterteilt werden, optisch sind sie wie Überschriften zu bewerten. Diese Texte werden in den Mails angezeigt.
- Bitte beachten Sie, dass bei Formularen mit integriertem Datei-Upload die Vorschau im Modul Formulare nicht geht (es wird ein 503-Fehler angezeigt). Sobald Sie das Formular über das Plug-In auf einer Seite integrieren, wird Ihnen alles angezeigt. Bie diesen Fomrualren müssen Sie immer den Finsher "Uploads löschen" einbauen und diesen hinter dem Finsher mit dem Mail-Versand platzieren.
Formular an verschiedene Empfänger schicken lassen - abhängig von einer Auswahl im Formular
"Selectable Recipient"
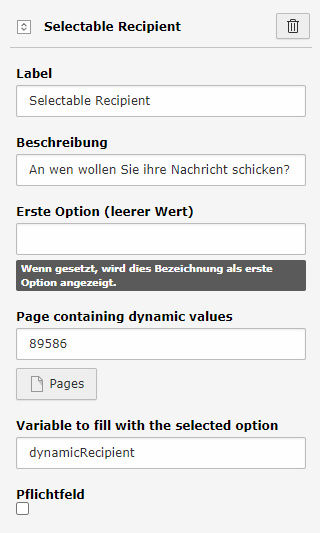
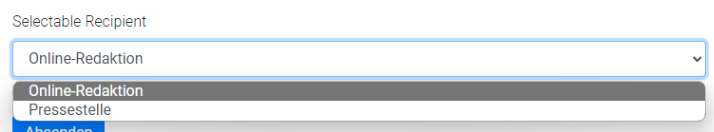
Das Element "Selectable Recipient" ermöglicht es, dass in einem Formular ein Dropdown angezeigt wird. Je nach getroffener Auswahl des Dropdown-Eintrags durch den Nutzer, wird der Empfänger des Formulars bestimmt. Die Empfänger-Mail wird dabei aber nicht angezeigt sondern im TYPO3 verwaltet.
Für jeden Dropdown-Eintrag werden ein Label (Text-Anzeige im Dropdown) und eine Empfänger-Mail-Adresse angelegt.


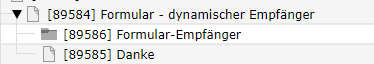
Um die Funktion nutzen zu können, müssen Sie im Seitenbaum einen Ordner erstellen, in dem Sie die Formular-Empfänger anlegen.
In diesem Ordner erstellen Sie dann die Datensätze, die im Dropdown angezeigt werden sollen.
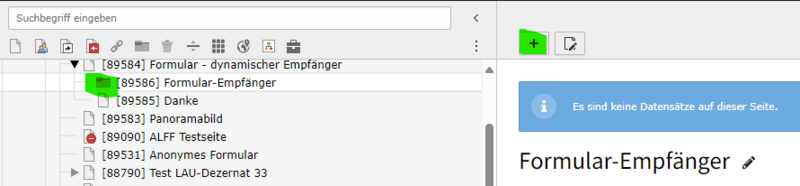
1) Wechseln Sie für die Bearbeiutng auf das Modul Liste und klicken Sie den Ordner an. Beim ersten Erstellen eines Datensazues kliekcen Sie oben auf den Button mit dem Plus * + ".
2) Wählen Sie als Datensatz Typ "Dynamic form recipient" aus.
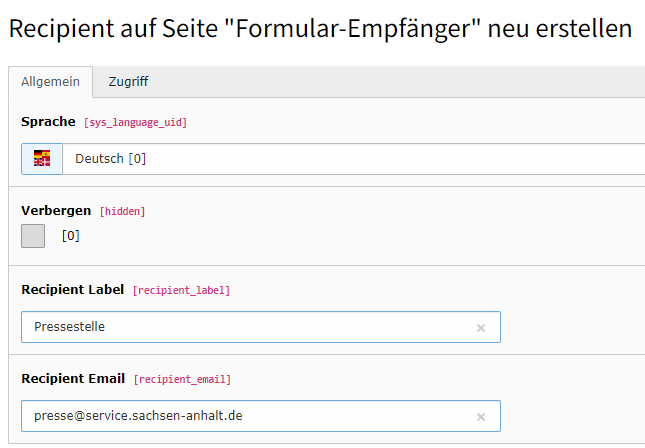
3) Befüllen Sie die Felder für Label und Empfänger-Mail.
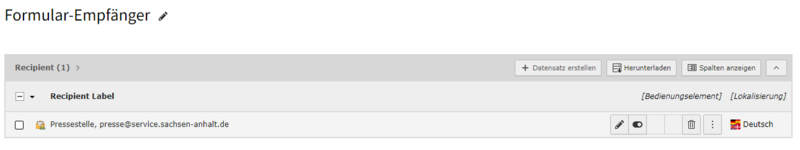
4) Sobald Sie einen Datensatz erstellt haben, können Sie weitere über den Button "Datensatz erstellen" hinzufügen.

7) Beim Finisher E-Mail an Empfänger (Sie) tragen Sie bitte die folgenden Werte in die Felder ein:
E-Mail Adresse > {dynamicRecipient.email}
Name > {dynamicRecipient.label}