Container
Container
Container ermöglichen es, Inhalte in Abschnitte zu unterteilen, was besonders nützlich für das Design von Webseiten mit vielfältigen Inhalten ist.
Die Nutzung von Containern in TYPO 3 bietet eine flexible Möglichkeit, Inhalte auf Webseiten zu organisieren und zu gestalten. Container können dabei helfen, komplexe Layouts zu erstellen, die über die standardmäßigen Inhaltsbereiche hinausgehen. Hierbei geht es vor allem um die Strukturierung von Inhalten in logische Blöcke, die gestalterisch und funktional voneinander getrennt sind.
Container einbinden
Eine Kurzanleitung
Die Container-Elemente werden als Inhaltselement in die Seite eingebunden. Container sollten nur im Seitenbereich Inhalt genutzt werden.
- Auf der Seite (an passender Stelle) den Button "Neues Inhaltselement erstellen" anklicken
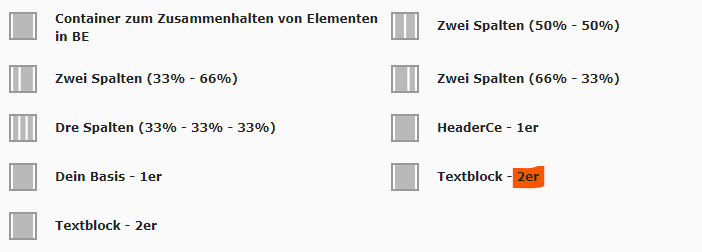
- Auf den Tab "Container" wechseln
- Passendes Element anklicken, das wird in die Seite übernommen und das Bearbeitungsfenster wird direkt angezeigt
- Das Container-Inhaltselement entsprechend konfigurieren
- Container benennen - der eingetragenen Name wird auf der Webseite im Frontend nicht angezeigt, er dient allein zur Orientierung im Backend
- Inhalte einfügen - diese können von anderen Bereichen auf der Seite per Drag und Drop in den Container gezogen werden

Erläuterungen zu den verschiedenen Container-Elementen
Hinweise zum Handling von Containern
- Die Container können per Drag&Drop bei Bedarf auf der Seite neu angeordnet werden.
- Die Inhalte oder die Anordnung der Inhalte in Inhaltselementen bleiben dabei unverändert (z.B. Text umfließt Bild).
- Die Container-Elemente haben unterschiedlich breite Ränder.
Container für das einspaltige Sortieren von Inhalten
- Die Inhaltselemente werden untereinander dargestellt (wie bei der normalen Inhaltsseite auch).
- Beim Basis 1er wird der Inhalt zentriert mit einem breiten, äußeren Rand dargestellt. Es befindet sich im unteren Bereich des Containers noch ein Bereich, der die dort eingefügten Inhalte über die gesamte Breite des Containers anzeigt.
- Die Container Text 1er und Header CE 1er verhalten sich gleich, bei beiden ist der Rand um den Container etwas breiter als bei einem normal auf der Seite platzieren Inhaltselement. Der HeaderCE-Container sollte als erstes Container auf der Seite platziert werden.
>> siehe Container Beispiele - einspaltig
Container für die mehrspaltige Ansicht und Sortierung von Inhalten
- Bei Containern mit mehreren Spalten werden die ersten, in den Spalten platzierten, Inhaltselemente auf gleicher Höhe nebeneinander angezeigt.
- In den Containern "Zwei Spalten - 50% - 50% ", "Zwei Spalten - 33% - 66%", "Zwei Spalten - 66% - 33%" und "Drei Spalten - 33% - 33% - 33%" werden alle Inhalte im vorgegebenen Spaltenraster platziert.
- Beim "Textblock 2er" ist der Rand um den Container etwas breiter und es befindet sich unter den Spalten noch ein Bereich, der über die gesamte Breite des Containers geht. So kann z.B. ein Bild unter den Spalten platziert werden, welches dann die gesamte Breite einnimmt.
>> siehe Container Beispiele - mehrspaltig